Customizing WordPress often requires adding code, but modifying core files is risky. Using a code snippet plugin allows you to manage PHP, CSS, JavaScript and tracking scripts safely. Below is a comparison of the best plugins available, categorized by their functionality.
1. Code Snippets (Best for PHP Customization)

Code Snippets is the most popular plugin to add PHP to WordPress without touching functions.php file. It provides a safe environment to manage PHP snippets so users can customize functionality without breaking their site.
Features:
- Dedicated interface to manage PHP code snippets, no need to edit theme or plugin files.
- Built in error checking to prevent site crashes by detecting faulty code before execution.
- Activate or deactivate snippets individually, test changes without deleting code.
- Stores code snippets separately from theme files, code will not be lost after updates.
Best For: Website owners and developers who need to add or modify PHP functions while keeping their site safe.
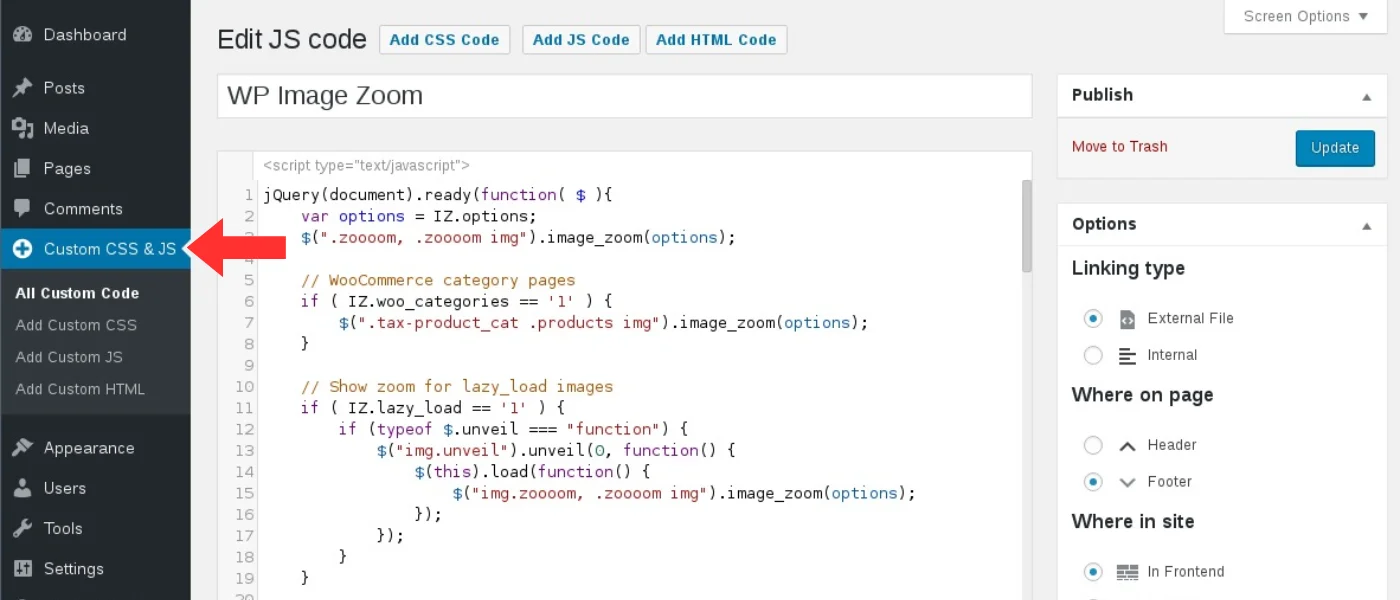
2. Custom CSS/JS (Best for Styling and Interactivity)

This is perfect for users who want to add CSS or JS without altering theme files. It allows you to add custom styles or interactive elements that will persist across theme updates.
Features:
- Allows you to write and store CSS and JS separately from core files so code is preserved even after theme changes.
- Intuitive editor so beginners can add custom styling or scripts without technical knowledge.
- Placements so you can load JS in the header, footer or inline for better performance.
- Works with all WordPress themes so it’s a long term solution for design and interactivity enhancements.
Best For: Users who want to customize site look or add JS driven interactions without modifying theme files.
3. Head & Footer Code (For inserting tracking and third-party scripts)

For website owners who need to add third-party services like Google Analytics, Facebook Pixel or marketing automation tools, Head & Footer Code is the simplest solution.
Features:
- Insert tracking scripts in the header, footer or body without modifying theme files.
- Integrate third-party tools like ad networks, chatbots or SEO verification codes without complicated setup.
- Scripts load in the right place, no more performance issues caused by wrong script placement.
- Supports multiple scripts, manage all your tracking codes in one place.
Best For: Marketers, SEO experts and business owners who need to add analytics, ads or verification codes.
4. Simple CSS and JS (Lightweight for Quick Tweaks)

This plugin is for users who need a simple way to add CSS and JS without all the extras. It’s a lightweight solution for small styling or functionality changes.
Features:
- Add and manage CSS and JS without affecting site speed.
- Clean and simple interface for occasional changes without extra complexity.
- Loads code fast so your customisations don’t slow down the page.
- Perfect for small projects or personal sites where you just need to make minor tweaks.
Best For: Users who want a simple, lightweight plugin for quick CSS and JS changes without extra features.
5. Shortcoder (Best Content Creators and Developers)

Getting started is easy—just name your shortcoder, add your code snippet and save. Then you can embed that shortcode in any post or page and the plugin will replace it with the actual code when displayed.
For Gutenberg users, Shortcoder has a dedicated block and a toolbar button to make shortcode insertion super easy. It also supports custom parameters so you can modify how your snippet behaves without touching the original code.
Features:
- Add HTML, CSS and JavaScript as shortcode content
- Insert WordPress specific or custom parameters
- Use shortcodes in text, code or visual editor modes
- Option to globally disable any shortcode when not in use
- Device specific display control—hide or show on desktop or mobile
- Replace repeated code snippets sitewide via shortcodes
Best For: Content creators, developers and WordPress users who want to insert reusable HTML, JavaScript or CSS snippets.
6. WPCode (formerly Insert Headers and Footers)

For those not as familiar with coding, the plugin has a code generator. Just fill out a simple form and it creates custom snippets for you – saving time and reducing errors. WPCode also allows you to save your custom snippets in the cloud, which is super handy when managing multiple sites or client projects.
Another plus is the plugin has features like automatic error detection and deactivation of broken snippets, access control to manage user permissions and revision history so you can track changes.
Features:
- 100+ pre-made code snippets
- Beginner code generator to create custom snippets
- Automatic deactivation of broken code
- Cloud storage for snippets across projects
- Revision history to track snippet changes
- User permission controls for safe collaboration
Best For: WordPress users who want to manage code snippets without touching theme files. Perfect for site owners and developers.
7. Custom CSS Pro (For Advanced Users Who Need Full Control Over Styles)

This is for developers and designers who need advanced CSS customization. More control than the basic CSS editors.
Features:
- Complex CSS modifications, media queries and advanced styling.
- Live preview so you can see changes before applying to site.
- Syntax highlighting and error checking.
- CSS can be applied globally or to specific pages for more control.
Best For: Developers and designers who need a CSS editor with live preview.

Leave a Reply